Nếy anh Bi không biết làm có thể nhờ Trung giúp, chắc chắn thành công !
CHỨC NĂNG
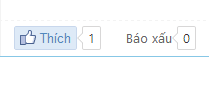
- Vote plus chuyển thành nút Thích, có thể gửi một lời khen lên tường người viết. (nếu họ cho phép)
- Vote minus chuyển thành nút Báo xấu, có thể gửi một báo cáo đến Ban quản trị diễn đàn.
- Các thông số hiển thị ngay bên cạnh nút bấm.
- Cả 2 nút đều có thể gửi thông điệp trực tiếp.
- Thông điệp không được gửi nếu người dùng không nhấn Gửi.
- Có một thông điệp mặc định nếu người dùng không nhập nội dung.
DEMO

HƯỚNG DẪN
BƯỚC 1
Tắt kiểm duyệt và kích hoạt chức năng Vote, Report của diễn đàn.
ACP >> QLTT >> Forum >> Security
Unauthorize unofficial forms to post messages and private messages on the forum : Không
ACP >> Modules >> Points and reputation >> Points system
Activate points system : Có
Display average points per message : Có
ACP >> QLTT >> Reports >> Report Post Hack - Configuration
Report status : Members
Allows users to report their own posts. Self-Reports : Có
Allows your users to edit their own reports. Report edit by users : Có
BƯỚC 2
ACP >> Display >> Pictures and Colors >> Colors >> CSS Stylesheet- Code:
/* fb_Vote - DEVs.forumvi.com */
.vote-Zzbaivong, .vote-Zzbaivong *,.vote-Zzbaivong *:before,.vote-Zzbaivong *:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.vote-Zzbaivong{margin-left:13em} /* 13em là khoảng cách đến mép trái, sửa nó về 0 hoặc số khác nếu bị lệch */
.vote-Zzbaivong{float:left;height:26px;line-height:24px;position:relative;text-align:left;white-space:nowrap}
.vote-plus-post,.vote-minus-post{z-index:10;position:absolute;top:32px;left:0;display:none;width:250px;background:#FFF;border:1px solid #F2F2F2;box-shadow:4px 4px 7px 0 #999;padding:5px}
.vote-minus-post{left:120px}
.vote-note{height:20px;line-height:20px;font-size:11px;background:#ffffd3;border:1px solid #F7EB93;margin-bottom:2px;padding:0 5px}
.vote-mess{width:200px;resize:vertical;min-height:40px;height:40px}
.vote-Zzbaivong .vote-send{width:36px;margin-top:0!important;margin-left:2px;cursor:pointer;text-align:center;vertical-align:top;height:40px;background:#0085FF;border:1px #87CEEB;color:#FFF}
.vote-plus-post:before,.vote-minus-post:before{content:'';display:inline-block;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #E2E2E2;position:absolute;left:10px;width:10px;right:-10px;top:-10px}
.vote-plus-post:after,.vote-minus-post:after{content:'';display:inline-block;border-left:9px solid transparent;border-right:9px solid transparent;border-bottom:9px solid #fff;position:absolute;left:11px;right:-9px;width:9px;top:-9px}
.vote-plus{background:url(http://i57.servimg.com/u/f57/17/05/17/70/like10.png) no-repeat 5px 2px #deeaf7;height:24px;border:1px solid #C8D7EC;color:#5089BE!important;font-family:sans-serif;border-radius:2px;display:inline-block;padding:0 5px 0 25px}
.vote-plus:hover{border-color:#6A9AD6}
.vote-plus[href="javascript:;"]{color:#666!important;background-color:#DDD;cursor:no-drop;background-image:url(http://i57.servimg.com/u/f57/17/05/17/70/gpqbxh10.png);border-color:#CCC}
.vote-time{position:relative;border-radius:2px;display:inline-block;height:24px;line-height:22px;border:1px solid #D8D7D7;margin:auto 5px;padding:0 5px}
.vote-time:before{content:'';display:inline-block;border-top:6px solid transparent;border-bottom:6px solid transparent;border-right:6px solid #CCC;position:absolute;left:-6px;width:6px;top:5px}
.vote-time:after{content:'';display:inline-block;border-bottom:5px solid transparent;border-top:5px solid transparent;border-right:5px solid #fff;position:absolute;left:-5px;width:5px;top:6px}
.vote-minus{margin-left:20px;color:#666!important}
.vote-minus:hover{color:red!important}
.vote-minus[href="javascript:;"]{color:#C5C5C5!important;cursor:no-drop}
BƯỚC 3
ACP >> Display >> QLTT >> Templates >> viewtopic_bodyTìm và xoá đoạn sau
- Code:
<!-- BEGIN switch_vote_active -->
...
<!-- END switch_vote_active -->
Tìm
- Code:
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
Hoặc
- Code:
<div class="post-options">
Và thêm vào bên dưới nó code sau
- Code:
<div class="vote-Zzbaivong">
<!-- BEGIN switch_vote_active -->
<a class="vote-plus" href="<!-- BEGIN switch_vote -->{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}<!-- END switch_vote -->">
Thích
</a>
<span class="vote-time plus-time">0</span>
<a class="vote-minus" href="<!-- BEGIN switch_vote -->{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}<!-- END switch_vote -->">
Báo xấu
</a>
<span class="vote-time minus-time">0</span>
<div class="vote-plus-post vote-cmt">
<p class="vote-note">Gửi một tin nhắn lên tường.</p>
<textarea class="vote-mess"></textarea>
<input class="vote-send" tyle="button" value="Gửi" />
</div>
<div class="vote-minus-post vote-cmt">
<p class="vote-note">Gửi báo cáo lỗi về bài viết này.</p>
<textarea class="vote-mess"></textarea>
<input class="vote-send" tyle="button" value="Gửi" />
</div>
<input class="vote-tip" type="hidden" value="<!-- BEGIN switch_bar -->{postrow.displayed.switch_vote_active.L_VOTE_TITLE}<!-- END switch_bar --><!-- BEGIN switch_no_bar -->{postrow.displayed.switch_vote_active.L_VOTE_TITLE}<!-- END switch_no_bar -->" />
<!-- END switch_vote_active -->
</div>
Thêm script dưới đây vào cuối temp viewtopic_body:
- Code:
<script type="text/javascript">
//<![CDATA[
$(".vote-Zzbaivong").each(function() {
var b = $(this);
if (b.is(":empty")) b.html('<a class="vote-plus" href="">Thích</a><span class="vote-time plus-time">0</span><a class="vote-minus" href="">Báo xấu</a><span class="vote-time minus-time">0</span>');
else {
var a = b.find(".vote-tip").val(),
c;
/Message\sreputation\s:/.test(a) ? (c = a.split(/\W/), a = Math.round(parseInt(c[4], 10) / 100 * parseInt(c[7], 10)), c = parseInt(c[7], 10) - a) : a = c = 0;
b.find(".plus-time").text(a);
b.find(".minus-time").text(c)
}
});
$(document).click(function(b) {
$(".vote-cmt").fadeOut()
});
$(".vote-Zzbaivong").click(function(b) {
b.stopPropagation()
});
$(".vote-plus, .vote-minus").one("click", function(b) {
b.preventDefault();
var a = $(this);
b = a.attr("href");
/us\&p_vote\=/.test(this.href) && (a.parent().children(".vote-plus, .vote-minus").attr("href", "javascript:;"), a.next(".vote-time").text(function() {
return parseInt($(this).text(), 10) + 1
}), a.parent().find(".vote-plus").css("background-image", "url(http://i57.servimg.com/u/f57/17/05/17/70/preloa10.gif)"), $.get(b, function() {
a.parent().children(".vote-plus").removeAttr("style")
}), a.siblings("." + a.attr("class") +
"-post").fadeIn().children(".vote-mess").focus())
});
$(".vote-send").one("click", function() {
var b = $(this),
a = b.closest(".post"),
c = a.find("a[href^='/report']").attr("href"),
d = b.parent().children(".vote-mess").val(),
f = b.parent().children(".vote-note");
f.text("Đang xử lý...");
if ("vote-plus-post vote-cmt" == b.parent().attr("class")) {
var e = "http://" + location.host + location.pathname + "#" + c.replace(/.*p=(\d+).*/, "$1"),
c = $.trim(a.find(".user a[href^='/u']:not(:has(img)):first").text()),
a = a.find(".user a[href^='/u']:first").attr("href").replace(/.*\/u(\d+).*/, "$1"),
e = "Mình thích bài viết của bạn tại [url=" +
e + "]" + document.title + "[/url]";
d.replace(/\s/g, "").length && (e = e + "[quote]" + d + "[/quote]");
$.post("/privmsg", {
subject: "Bài viết hay",
message: e,
username: c,
u: a,
mode: "post_profile",
folder: "profile",
post: "Send"
}, function() {
f.text("Tin nhắn đã được gửi");
b.closest(".vote-cmt").delay(300).fadeOut()
})
} else 3 >= d.replace(/\s/g, "").length && (d = "Bài viết vi phạm nội quy diễn đàn."), $.post(c, {
message: d,
post: "Save"
}, function() {
f.text("Báo cáo đã được gửi");
b.closest(".vote-cmt").delay(300).fadeOut()
})
});
$(".vote-Zzbaivong > a[href='']").attr("href", "javascript:;");
//]]>
</script>